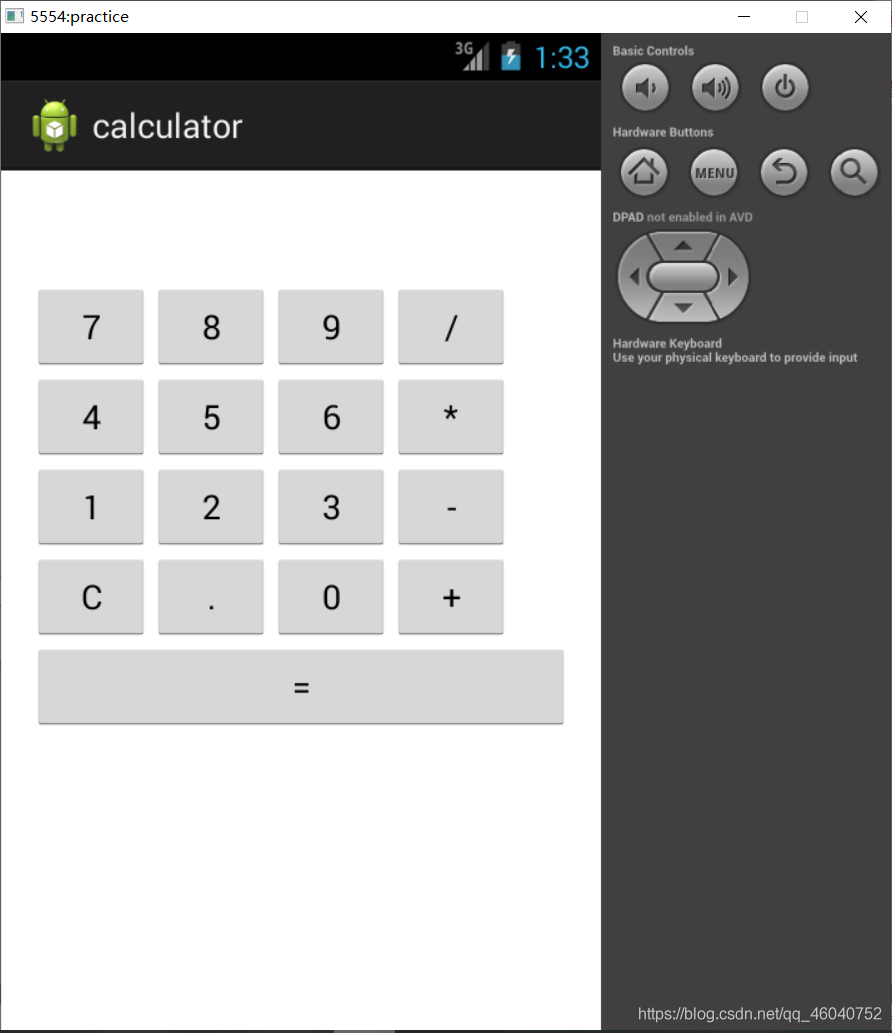
一、计算器功能的实现**
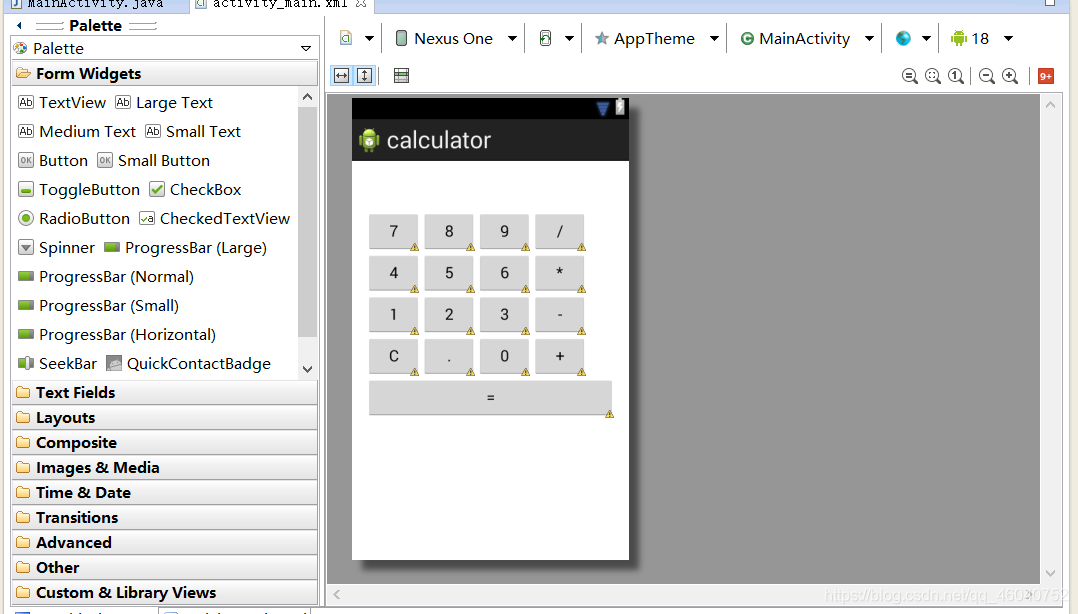
1、计算机布局。

activity_main_xmal
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/TableLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="24dp" android:text="" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button14" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" /> </TableRow> <TableRow android:id="@+id/tableRow5" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" /> <Button android:id="@+id/button16" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="." /> <Button android:id="@+id/button15" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+" /> </TableRow> <Button android:id="@+id/button17" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="=" /> </TableLayout> 2、效果图